You are here: LIGOWiki>Sandbox Web>Plugins>DirectedGraphExamples (2024-10-15, adminuser)Edit Attach
Directed Graph Plugin Examples
Howto
HowtoDirectedGraphs has a basic howto on creating directed graphs using dot. The below examples show some of the capabilities of the DirectedGraphPluginExamples
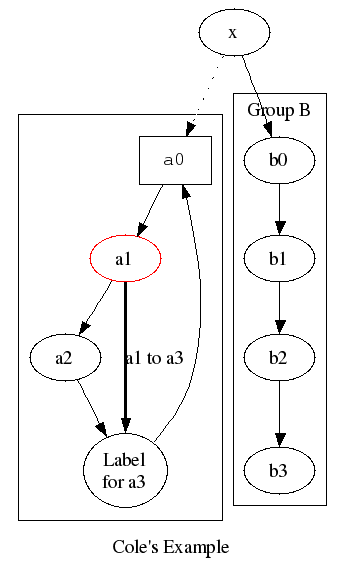
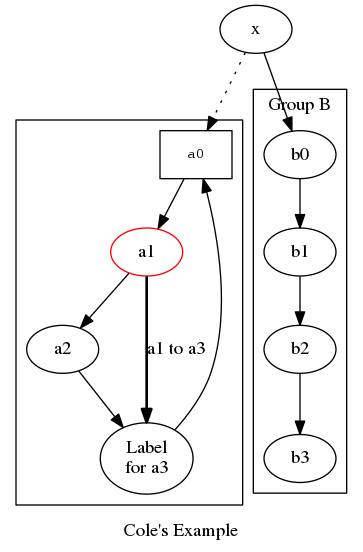
Cole's example
You type:
<dot >
digraph G {
subgraph cluster_c0 {a0 -> a1 -> a2 -> a3}
subgraph cluster_c1 {
b0 -> b1 -> b2 -> b3;
label="Group B";
}
x -> a0 [style=dotted];
x -> b0;
a1 -> a3 [style=bold, label="a1 to a3"];
a3 -> a0;
a0 [shape=box, fontname=Courier, fontsize=11];
a1 [color=red];
a3 [label="Label\nfor a3"];
label="Cole's Example";
}
</dot>
You get: (simulated) 
|
You get: (if installed) 
|
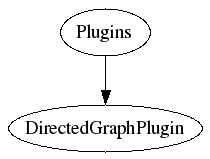
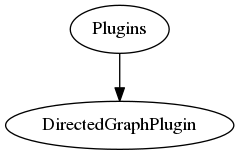
Clientside imagemap (clickable nodes and edges)
You type:
<dot map="1" size="auto" antialias="on">
digraph G {
URL="http://foswiki.org";
Plugins [URL="http://foswiki.org/Extensions"];
DirectedGraphPlugin [URL="http://foswiki.org/Extensions/DirectedGraphPlugin"];
Plugins -> DirectedGraphPlugin;
}
</dot>
You get: (simulated) 
|
You get: (if installed) 
|
You get: (simulated, antialiasing on) 
|
You get: (if installed, antialiasing on) 
[ps] |
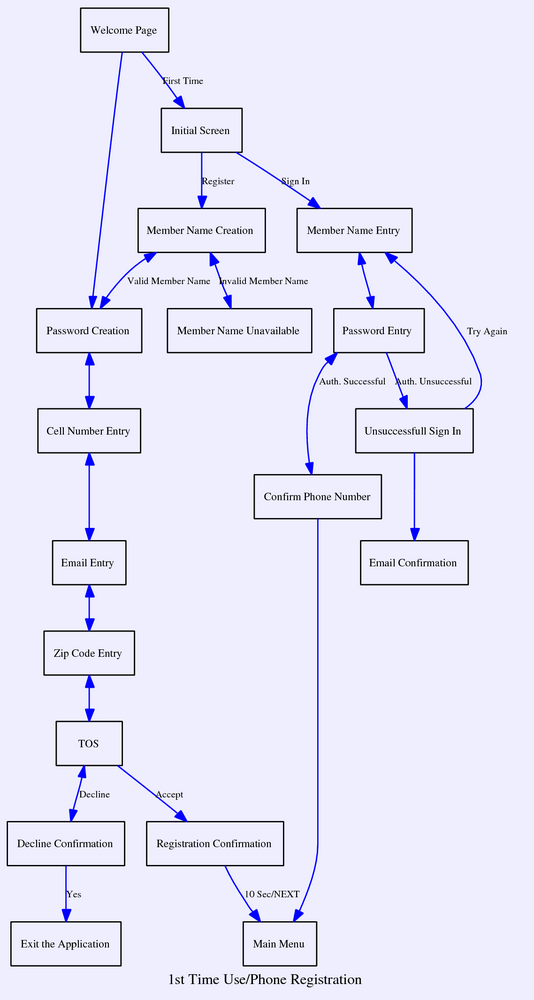
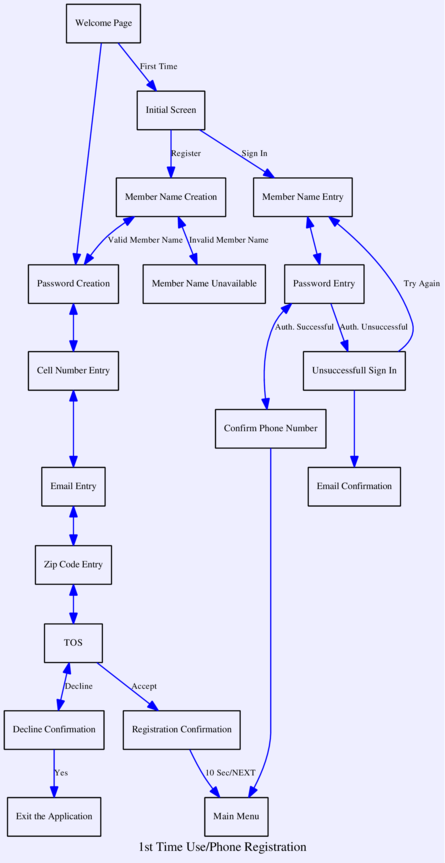
Usecase description / state diagram
To view thedot input for this example, click the [dot] link located below the diagram.
You get: (simulated) 
|
You get: (if installed) 
[dot] [ps] |
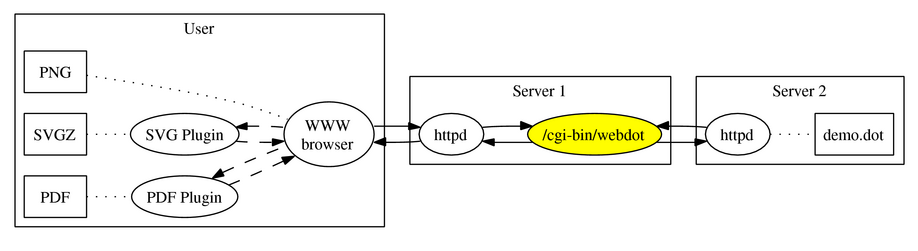
Component architecture (inline SVG)
This is a typical example of a component architecture drawing (This kind of graph is also easy to do in Foswiki:Extensions.JHotDrawPlugin if you like the look but you prefer to draw it manually using your mouse). Click the[dot] link located below the diagram to view the input. Note that this example is an inline SVG with fallback to PNG
You get: (simulated) 
|
|
You get: (if installed) [png] [dot] |
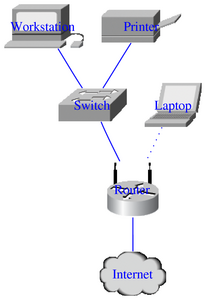
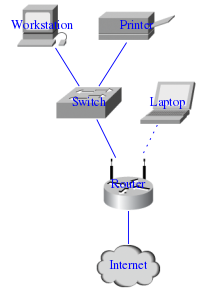
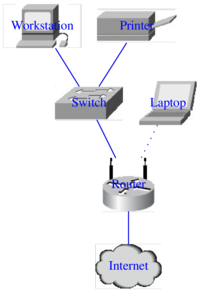
Simple LAN setup (custom icons / shapefiles)
This type of graph can also easily be extended, for instance making network nodes clickable, pointing to asset databases or similar. Click the[dot] link below the diagram to view the input.
You get: (simulated) 
|
You get: (if installed) 
[dot] |
You get: (if installed, antialiased) 
[ps] [dot] |
Edit | Attach | Print version | History: r3 < r2 < r1 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r3 - 2024-10-15, adminuser
- Toolbox
-
 Create New Topic
Create New Topic
-
 Index
Index
-
 Search
Search
-
 Changes
Changes
-
 Notifications
Notifications
-
 RSS Feed
RSS Feed
-
 Statistics
Statistics
-
 Preferences
Preferences
- Webs
-
 Sandbox
Sandbox
 Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors. Ideas, requests, problems regarding LIGOWiki? Send feedback
